Estudo de Caso UX Design | Poupa Pig
Visão Geral
O Poupa Pig é um app que visa melhorar a educação financeira e a realizar sonhos por meio do controle de orçamento pessoal. O app possibilita que o usuário controle suas finanças, defina objetivos, acompanhe sua evolução e tenha acesso a conteúdos educacionais.
Equipe
Participei como membro atuante nos processos de pesquisa, ideação, teste de usabilidade, documentação e apresentação final para banca de mentores, com destaque no processo de documentação ao longo de todo o processo.
Tânia Fumachi – UX Designer
Cintia Patricia – UX Designer
Roberta Perdigão – UX Designer
Bruno Miyake – UX/UI Designer
Thiago Garbuio – UX/UI Designer
Problema
Desenvolvemos este projeto em grupo como conclusão do curso online UX na Prática, ministrado pelo professor Allan Cardozo, com duração de 5 semanas. O problema a ser resolvido neste estudo de caso foi como poderíamos ampliar o acesso dos brasileiros ao sistema financeiro.
Desk Research
Cerca de 45% dos brasileiros admitem não fazer controle efetivo do próprio orçamento, percentual que sobe para 48% entre as pessoas da classe C, D e E. Entre os que fazem uma administração precária do orçamento, 21% confiam na própria memória para gerir os recursos financeiros, relata pesquisa realizada em 2018 pela CNDL (Confederação Nacional de Dirigentes Lojistas).
De acordo com a pesquisa, em cada dez consumidores que controlam seu orçamento, seis (59%) sentem alguma dificuldade ao executar essa tarefa, sendo as principais queixas a falta de disciplina em anotar os gastos e rendimentos com regularidade (26%), a falta de tempo (12%), a dificuldade em encontrar um mecanismo simples de controle (11%) e a dificuldade em fazer cálculos (5%).
Consequência deste fato é que 45% afirmam não ter o hábito em economizar dinheiro para compras e optam pelo parcelamento, logo nos deparamos com um cenário onde 62% dos brasileiros entraram na crise de 2020 sem qualquer reserva financeira, segundo pesquisa da Ambima.
Resultado: 61 milhões de brasileiros estão com o nome negativado segundo o SPC conforme pesquisa realizada em janeiro de 2020.
Matriz CSD
Após reunirmos informações quantitativas sobre o problema, partimos para a exploração de hipóteses com a construção da Matriz CSD. Mapeamos as certezas (infomações que sabemos por fontes), suposições (hipóteses que suponho que seja verdade) e as dúvidas (informações que devemos descobrir).

Pesquisa com os Usuários
Nos baseamos nas suposições e dúvidas da Matriz CSD para a construção do questionário online e entrevistas. O objetivo era conhecer melhor o usuário, entender seus hábitos, experiências e dificuldades para administrar seu próprio dinheiro.
Questionário Online
Realizamos uma pesquisa quantitativa através de um questionário online enviado em grupos de Whatsapp e empreendedores no Facebook. Em 5 dias coletamos 109 respostas, e os principais fatos apurados foram:
- 48% afirmam ter gasto tudo que recebem, mais do que recebem ou ter pego dinheiro emprestado para cobrir suas dívidas. Ou seja, não economizaram.
- Aplicativo, pix, cartão de débito e crédito foram os meios de pagamento e recebimento mais citados.
- Escolas e ensino fundamental foram as sugestões mais citadas quando perguntado sobre como poderíamos facilitar o acesso do brasileiro a educação financeira.
Entrevistas
Entrevistamos 5 pessoas para entender melhor seus costumes e dores relacionado ao seu jeito de controlar seus gastos. Os entrevistados afirmam terem uma nocão dos seus gastos, porém não fazem as contas ou registros dos valores recebidos e gastos. Eles têm intenções em investir em fundos ou ações, porém nunca fizeram por insegurança ou por falta de conhecimento.
“Já tive interesse, baixei apps, já vi vídeo da Naty Finanças , mas nunca tive a segurança de fazer, de tirar do papel.” Jacqueline, 39 anos
“Eu sempre que recebia salário deixava na conta corrente e dinheiros excedentes na poupança.” Piero, 40 anos

Mapeamento de dores dos usuários x proposta de valor
Com o objetivo em entender com profundidade os usuários, analisamos todas as informações coletadas por meio das pesquisas e mapeamos suas dores. Ao preencher o canvas com o perfil do usuário, pudemos visualizar melhor as oportunidades que poderiam aliviar as dores dele.


Para cada dor, pensamos em como poderíamos ajudar o usuário a solucioná-la ou minimizá-la com a proposta de valor do nosso produto, o app Poupa Pig.

Análise de Competidores
Sabemos que já existem alguns apps que auxiliam na organização financeira pessoal e por isso não poderíamos deixar de analisar as features já ofertadas por esses concorrentes. Acreditamos que a partir dessa análise ficaria mais claro entender as oportunidades ainda inexploradas que poderia diferenciar o Poupa Pig da concorrência e ainda assim ajudar o usuário a atingir a suas metas e objetivos financeiros.


Principais Insights ao analisar os competidores
Após testarmos algum dos apps citados e analisarmos o comparativo entre os concorrentes, pudemos observar um “gap” no mercado, uma abordagem que poderia diferenciar o Poupa Pig no mercado:
- Integração bancária — facilitar a vida do usuário integrando a conta bacária com o Poupa Pig, assim os dados se atualizam automaticamente, sem que o usuário tenha que anotar suas movimentações bancárias ou confiar na sua memória e depois inserir no app.
- Conteúdos educativos — ensinar o o usuário sobre organização financeira e desmistificar este tema onde muitos brasileiros se sentem inseguros ou encontram dificuldades em entender.
- Gráficos fáceis de serem interpretados — parte do conceito de educarmos os nossos usuários é ajudá-los no entendimento dos dados. Por isso, é primordial que os gráficos sejam de fácil leitura e interpretação.
- Acompanhamento e evolução da meta — algo muito simples e que facilita muito a experiência do usuário é a possibilidade em acompanhar a evolução das metas em porcentagens. Dessa forma o usuário tem de forma clara a informação do quanto economizou, quanto falta e em quanto tempo seria possível alcançar o objetivo em determinado ritmo.
Priorização de Key Features
Ao analisar todas as oportunidades de mercado que poderiam também aliviar as dores dos usuários, listamos ideias para key features do app. Com todas as ideias em mãos utilizamos a matriz esforço x valor para priorizar quais features seriam desenvolvidas neste primeiro momento e quais seriam no futuro.

Ideação
Processo de Pivotagem
Com todos os dados das pesquisas e questionários, partimos para o processo de ideação. O Poupa Pig seria um app focado na educação financeira, com fácil leitura e acessibilidade. E então pensamos: “Mas para qual público?” Nossa primeira idéia foi adolescentes, já que muitos responderam no questionário relatando que a raiz do problema estava na falta de conteúdos financeiros educativos nas escolas.
Mas será? Avaliamos que os pais responderam o questionário sobre o que eles acham. Será que os adolescentes se interessariam por um app como esse? Reavaliamos nossa idéia e decidimos focar em um app que ajuda o usuário a controlar suas finanças e ensina sobre o tema independente da idade. Foco na facilidade em tratar do assunto finanças através de conteúdos educativos e maior acessibilidade.

Personas
Baseado nas respostas dos questionários e entrevistas, criamos duas personas: Maria Carvalho, mãe desempregada, está endividada e não sabe como se organizar financeiramente para pagar as contas e dívidas. E Kleber Andrade, representante comercial que sonha em comprar um carro mas só sabe economizar se tiver um boleto para pagar.


Protótipo
Wireframes
Após a definição das key features e do público alvo, teve início a etapa de sketchs feitos em baixa fidelidade pelo grupo para agilizar o processo de ideação. Desse processo surgiram ideias como o ícone de um porquinho que interage com o usuário fazendo com que a navegação se torne mais descontraída e natural.

Outra ideia foi trazer o formato stories para a visualização dos vídeos educativos. Os wireframes e a interface final foram desenvolvidos no Figma pelo Bruno Miyake e Thiago Garbuio.


Teste de Usabilidade
Foram realizados testes de usabilidade com 3 participantes através da plataforma Zoom. Os objetivos eram:
- Observar se o usuário conseguiria concluir o cadastro no app.
- Verificar se o usuário chegaria até a tela de definição de um objetivo financeiro.
- Observar se o usuário conseguiria visualizar o objetivo financeiro definido previamente e o prazo para atingi-lo.
- Verificar se o usuário conseguiria acessar um vídeo educativo.
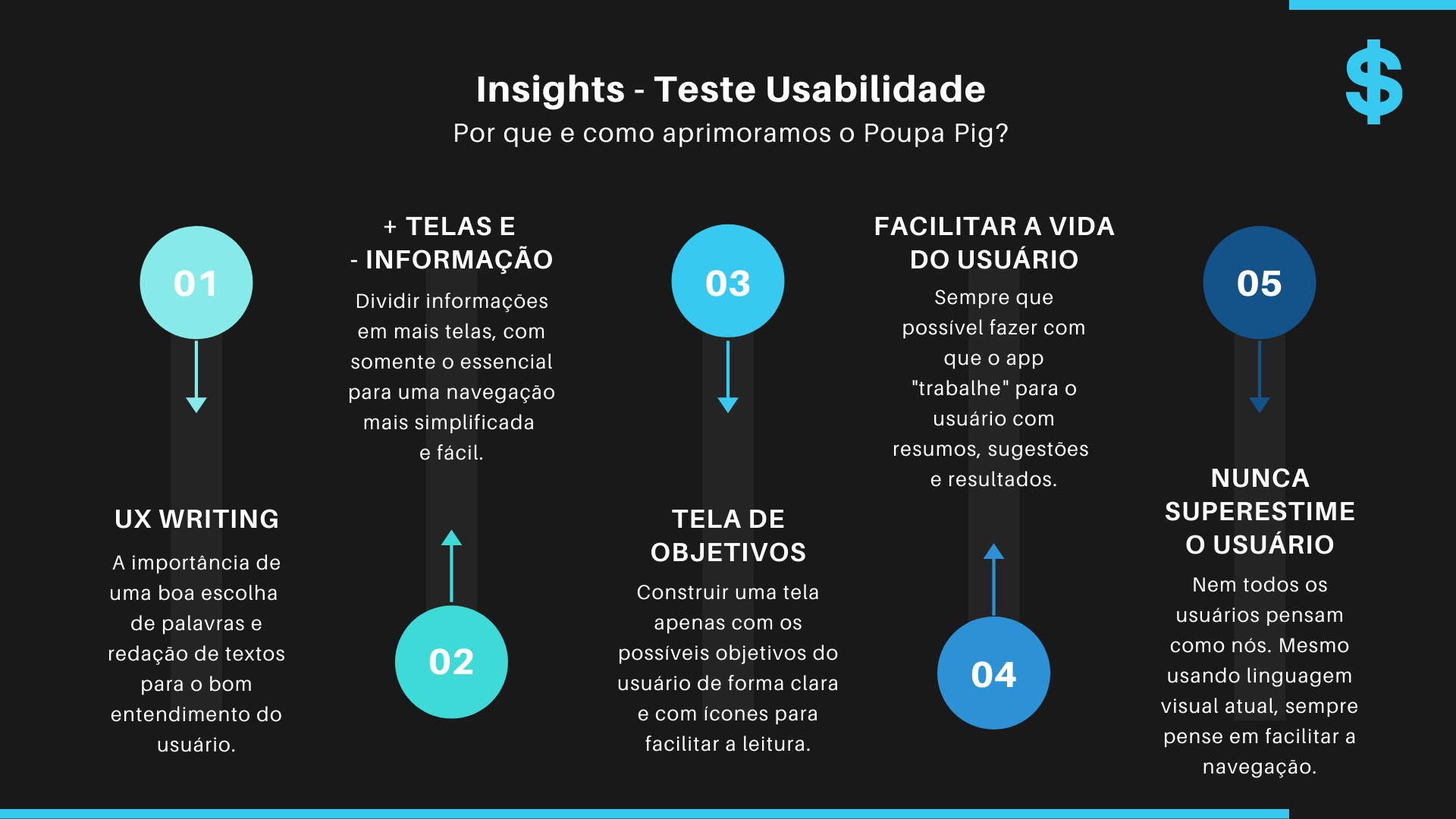
Como resultado, identificamos vários aspectos a serem corrigidos e melhorados como:
- Uma boa escolha de palavras e textos para uma boa navegação.
- Dividir informações em mais telas, isso torna o fluxo mais longo porém simplifica e facilita a navegação.
- Uma boa e simples tela de objetivos inicial, de forma clara e com ícones para facilitar a leitura.
- Incluir resumos, sugestões e resultados das informações bancárias para facilitar a vida do usuário.

Resultados
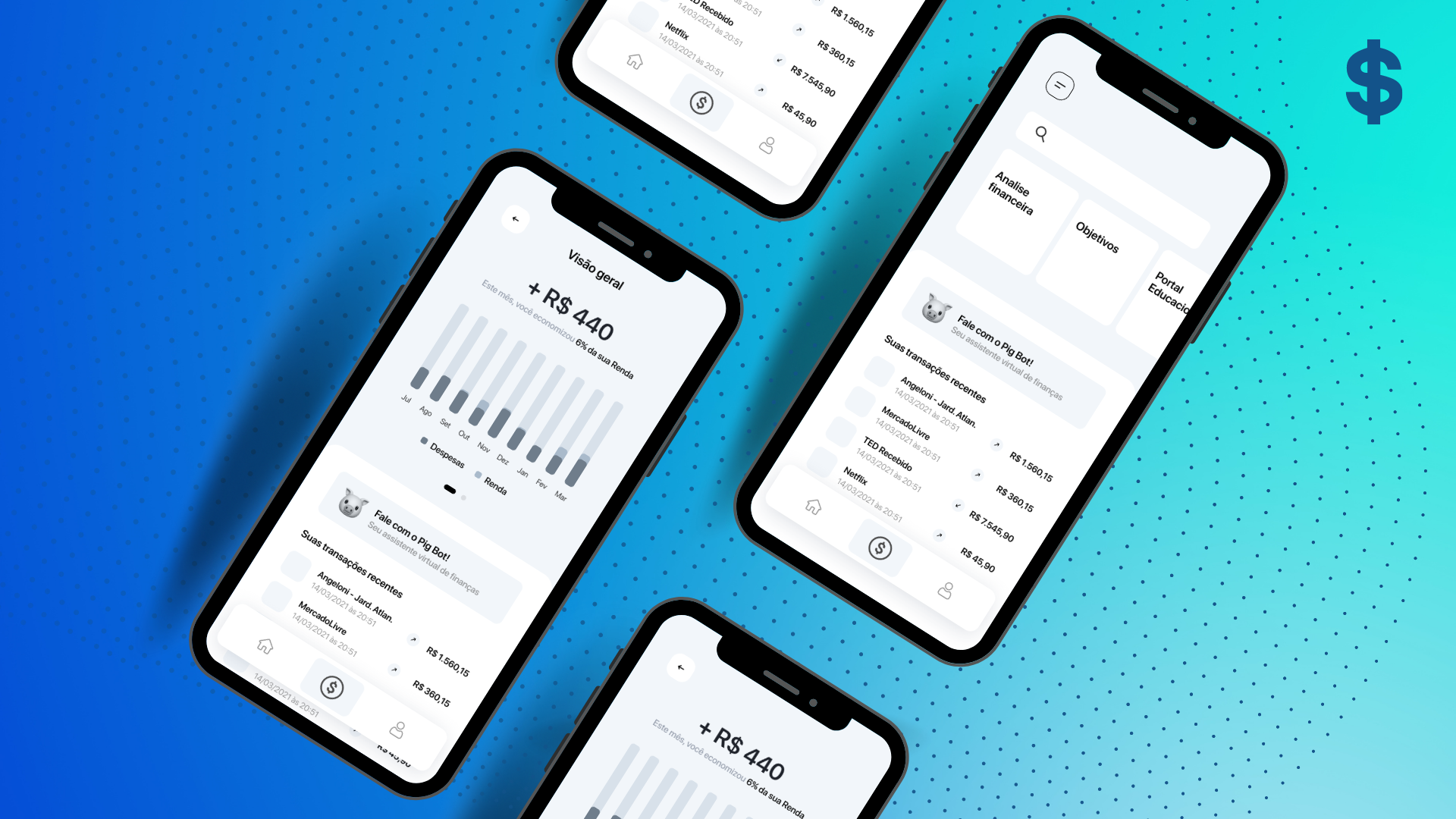
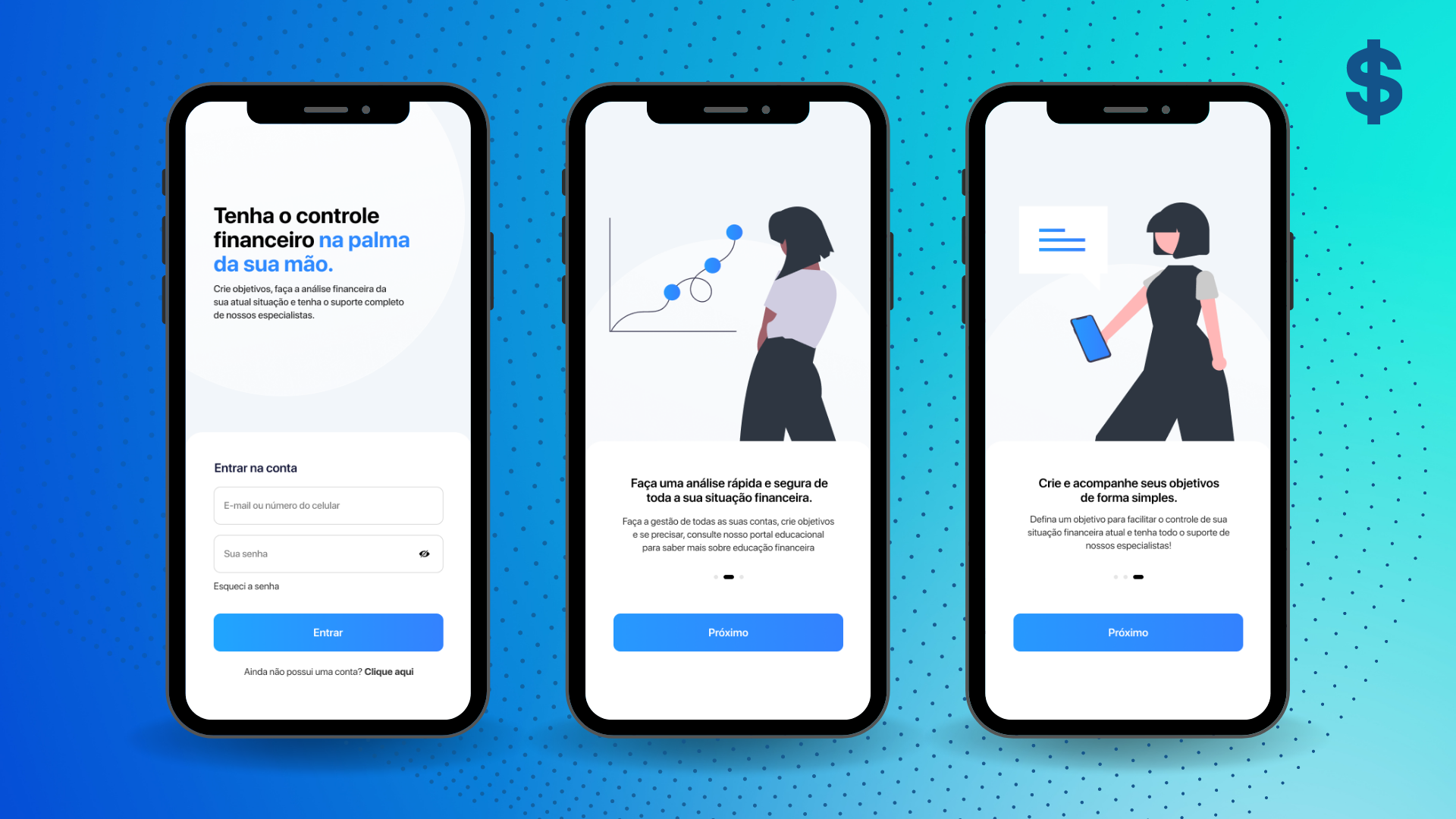
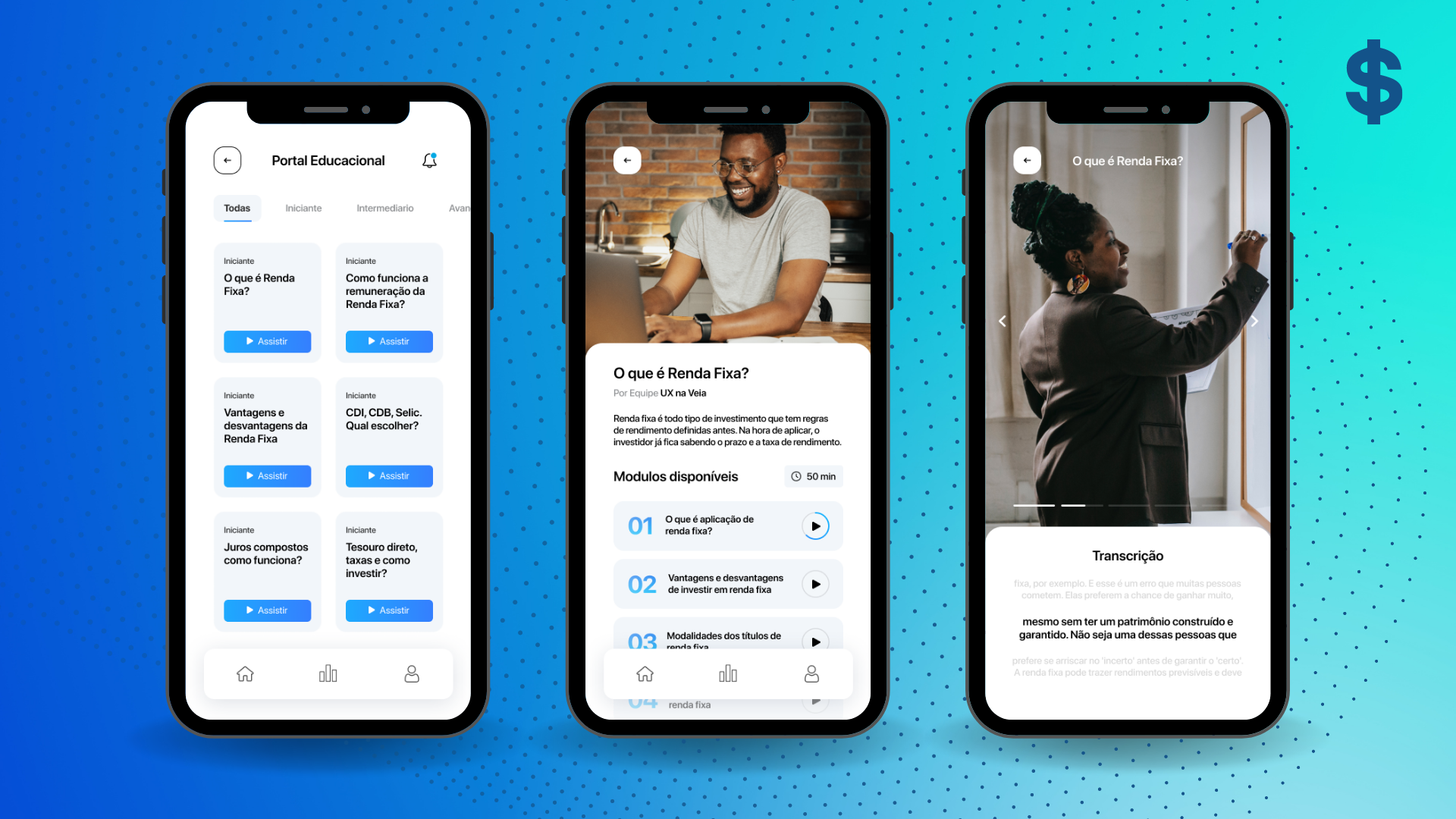
Após a realização dos testes de usabilidade e implementação das melhorias identificadas, chegamos ao protótipo final. Você pode navegar o protótipo clicando aqui.




Próximos Passos
Como aprimorar o Poupa Pig?
Mesmo após concluirmos o projeto, acreditamos que algumas ações poderiam ajudar na evolução do app como:
- Focar no diferencial em ser melhor app com conteúdos relacionados a educação financeira.
- Novos conteúdos para educação financeira. Complementar o portal educacional para que este seja o seu ponto forte.
- Realizar novos testes de usabilidade para validar as novas telas do portal.
Conclusão
Neste meu primeiro contato e case de UX, pude perceber a importância da pesquisa, da validação e da evolução constante. Um produto nunca estará finalizado, sempre em desenvolvimento.
Este case tem como intenção mostrar todo o processo de estudo sobre UX perante um problema. Nossa intenção não era ser o novo Guia Bolso e sim colocar em prática todo o aprendizado, ferramentas e métodos para estruturar um case. Dessa forma, é possível apresentá-lo com dados, argumentos, estudos e validação.
Obrigada ao professor Allan Cardozo pelos aprendizados e parceria, e aos colegas que desenvolveram comigo este projeto: Bruno Miyake, Thiago Garbuio, Cintia Patricia e Roberta Perdigão.

